Blogger Post mein HTML code box kese lagaye | How to add HTML code box in blogger post?
把代码稍作修改,修改后的code如下(在日志发布页的HTML视图状态下粘贴代码,将代码区域替换为将要发布的代码内容):
<textarea cols="60" id="Inputtxt" readonly="" rows="5" style="background: rgb(44, 44, 44); color: #e6e6e6; font-size: 1rem; height: 462px; line-height: 1.5em; width: 100%;"> 代码区域</textarea><button onclick="myFunction()">Copy</button><script type="text/javascript">function myFunction() {var copyTxt = document.getElementById("Inputtxt");copyTxt.select();document.execCommand("copy");}</script><br /></div>
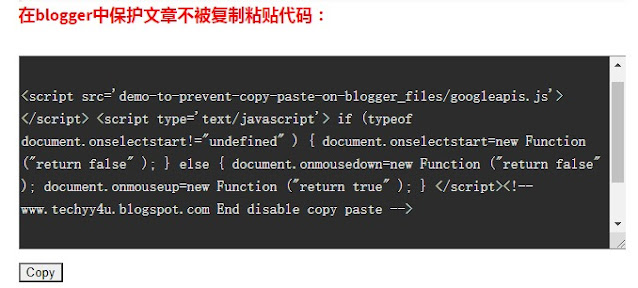
在blogger中保护文章不被复制粘贴代码: